리믹스(Remix.js)는 빠른 페이지 로딩 속도와 우수한 사용자 경험(UX)을 제공하는 웹사이트 개발을 위한 리액트(React) 기반 SSR 프레임워크입니다. 같은 리액트 기반 SSR 프레임워크인 Next.js가 리액트의 확장형 프레임워크에 가깝다면, 리믹스는 리액트를 화면 개발 도구로 활용하면서도 웹 표준 기술에 더 중점을 둡니다.
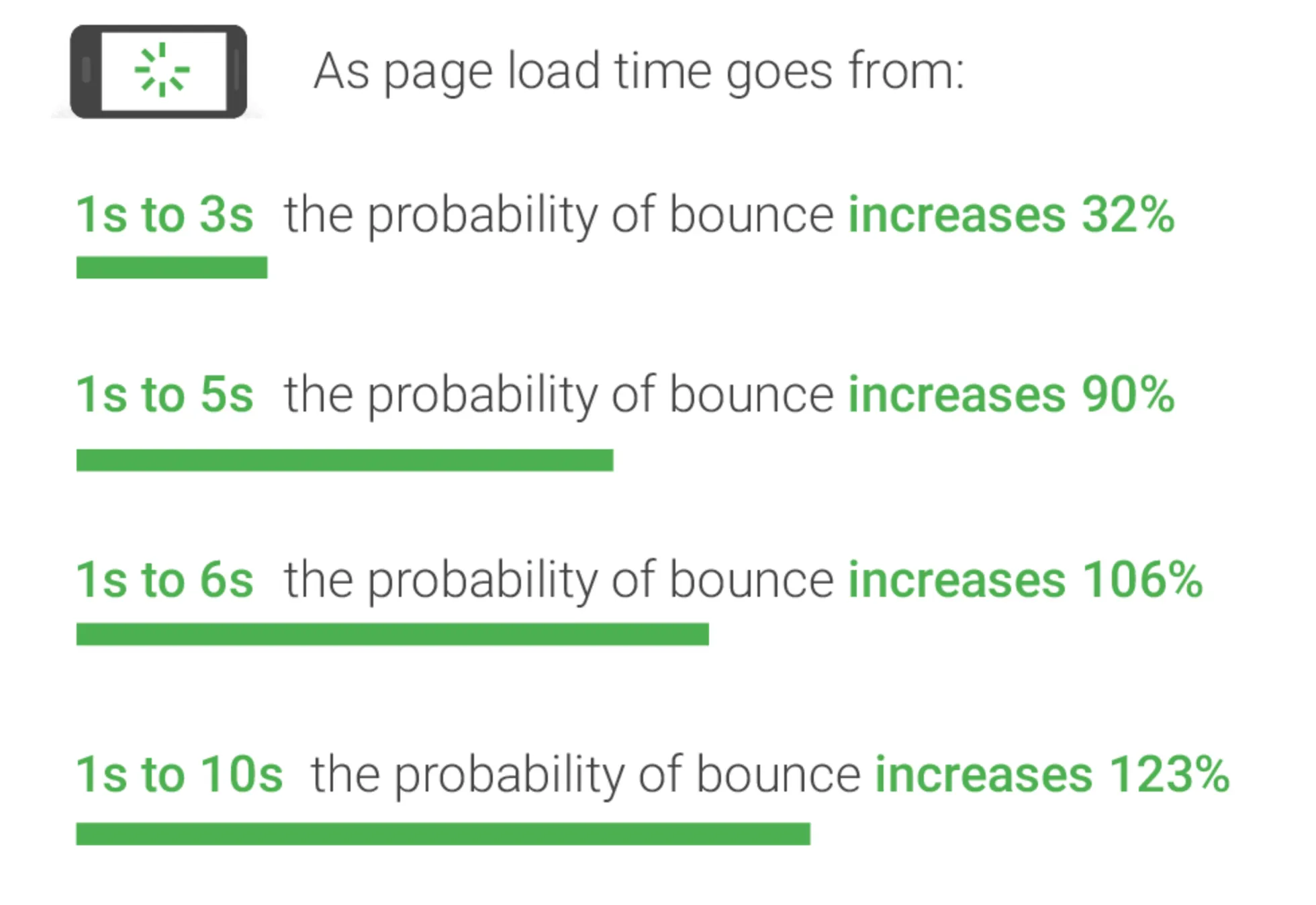
구글에서 모바일 웹 페이지의 로딩 지연 시간과 사용자 이탈률의 상관관계에 대한 리포트를 공개했습니다. 이 리포트는 로딩 시간이 길어질수록 사용자들이 웹 페이지를 떠날 확률이 높아진다는 점을 보여줍니다. 이는 로딩 속도가 웹사이트의 첫인상에 크게 영향을 미친다는 사실을 잘 드러냅니다. 실제로 웹 페이지에 접속했을 때 스피너(Spinner)와 같은 로딩 아이콘이 자주 나타나거나 화면 전환이 부드럽지 못하면, 사용자는 상당한 불편함을 느끼게 됩니다.
리서치 자료에 의하면 1초에서 3초 사이에 페이지 이탈이 32% 증가하고 1초에서 10초 사이일 때 페이지 이탈이 최대 123%가 증가하는 것으로 나타났습니다.
웹의 우수한 사용자 경험(UX)에서 가장 중요한 요소는 바로 화면 로딩 속도라는 것이죠. 또한, 페이지 로딩 후 react-query나 useEffect()를 사용해 데이터를 가져와 단계적으로 페이지를 완성하는 방식은 문제가 있습니다. 이 방법은 화면 요소가 움직이는 레이아웃 시프트를 유발할 수 있어, UX에 부정적인 영향을 미칩니다.
로딩 아이콘이나 스피너 사용은 이제 안녕 
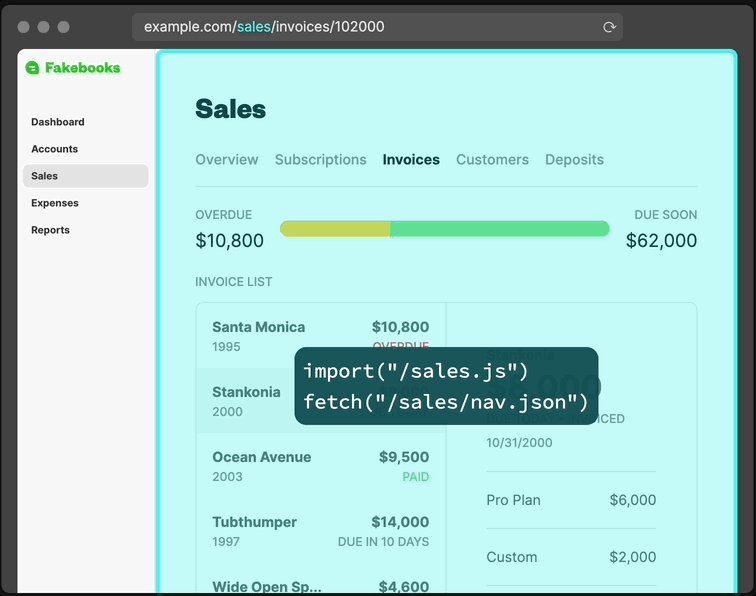
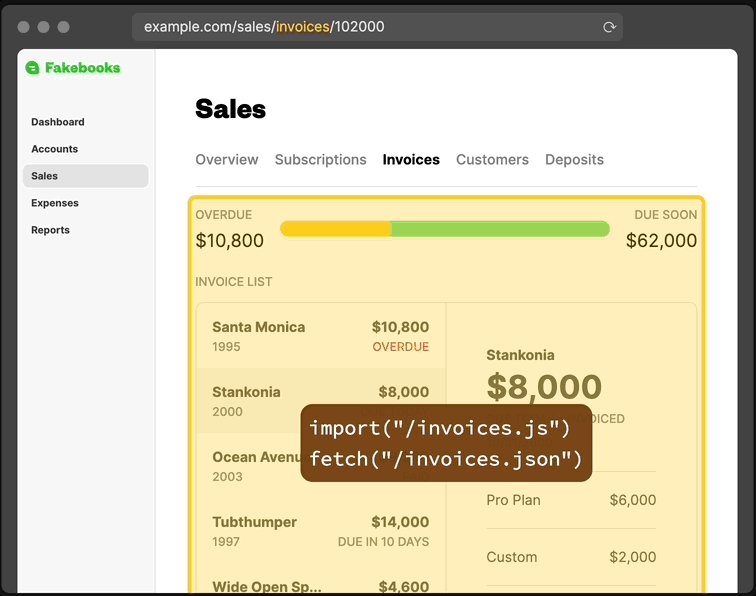
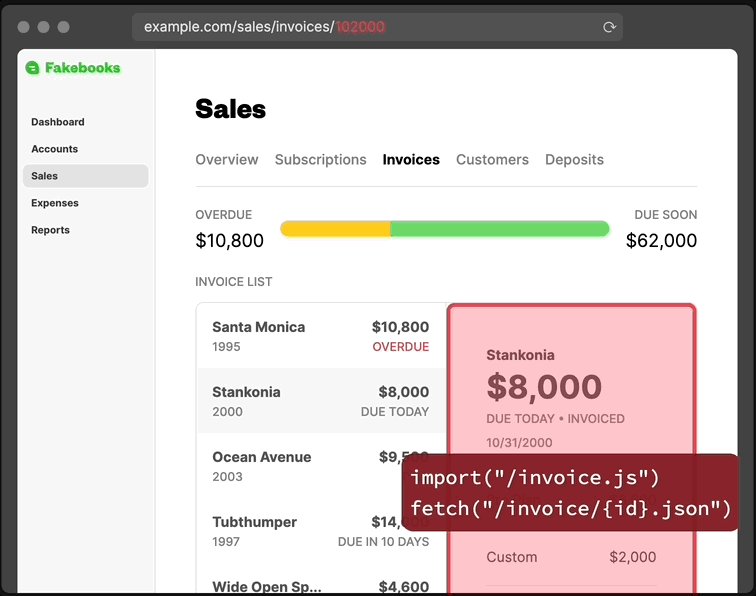
실제 리믹스 홈페이지 로딩 관련 소개에 나오는 스크롤 이펙트입니다.  인상 깊어서 캡쳐해서 올려봅니다.
인상 깊어서 캡쳐해서 올려봅니다.
웹 개발에서 화면 마운트 후 비동기 통신으로 데이터를 가져오는 동안 스피너를 표시하는 방식을 완전히 배제하기는 어렵습니다. 특히 블록체인 기반의 Web3 웹앱과 같이 클라이언트 측에서 사용자가 직접 데이터를 관리하고 처리하는 경우, 불가피한 로딩이 발생합니다. 이런 상황에서는 스피너 또는 스켈레톤 UI를 통해 사용자에게 로딩 중임을 알려야 합니다.
하지만 서버 렌더링 단계에서 화면 구성에 필요한 데이터를 미리 준비할 수 있다면, 사용자가 화면에서 2차적으로 데이터를 로드하는 것을 기다리는 일을 최소화할 수 있습니다. 리믹스의 loader() 라우트 모듈을 사용하면 서버에서 렌더링 이전에 필요한 데이터를 미리 가져와, 서버 사이드 렌더링(SSR) 단계에서 전체 화면을 완전히 렌더링합니다. 이를 통해 사용자가 페이지에 접속했을 때 즉시 완성된 화면을 볼 수 있게 됩니다.
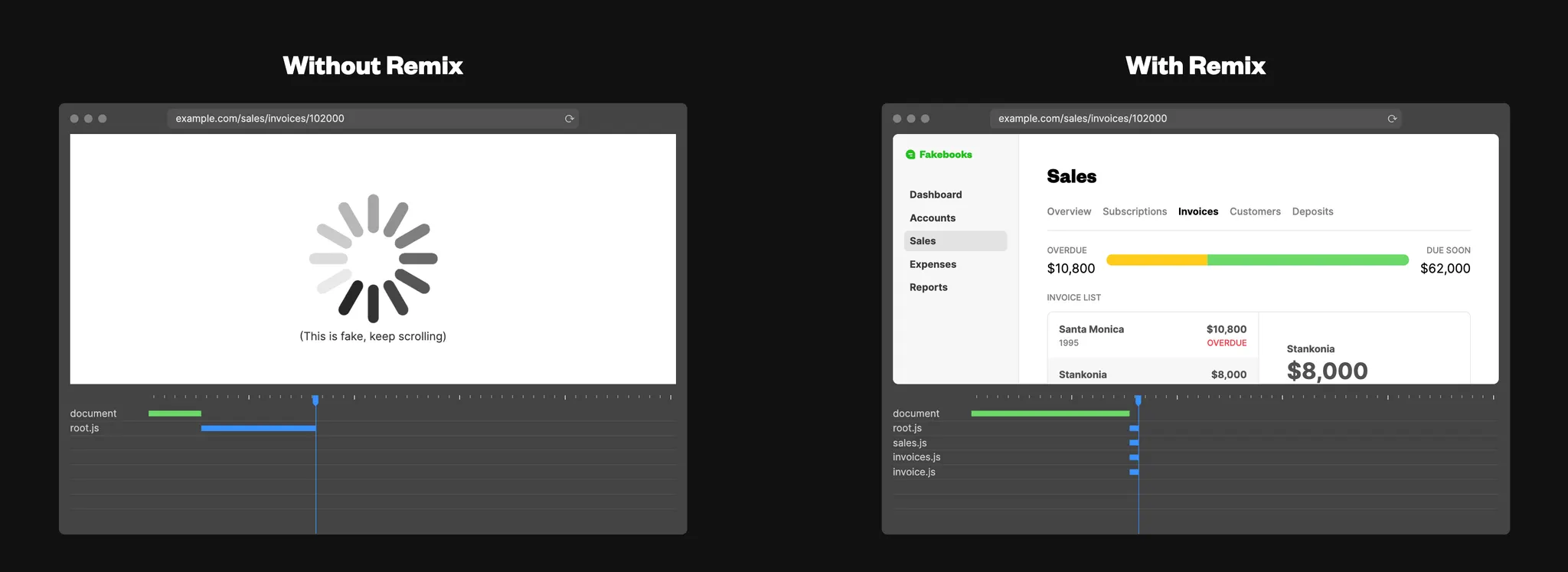
리믹스는 서버 사이드에서 랜더링을 모두 마친 뒤 사용자(클라이언트)에게 보내므로 사용자의 브라우저에서는 HTML과 CSS와 같은 document 파일만 다운로드되면 온전한 화면을 바로 볼 수 있게 됩니다. 이미지 출저: 리믹스 홈페이지, https://remix.run/
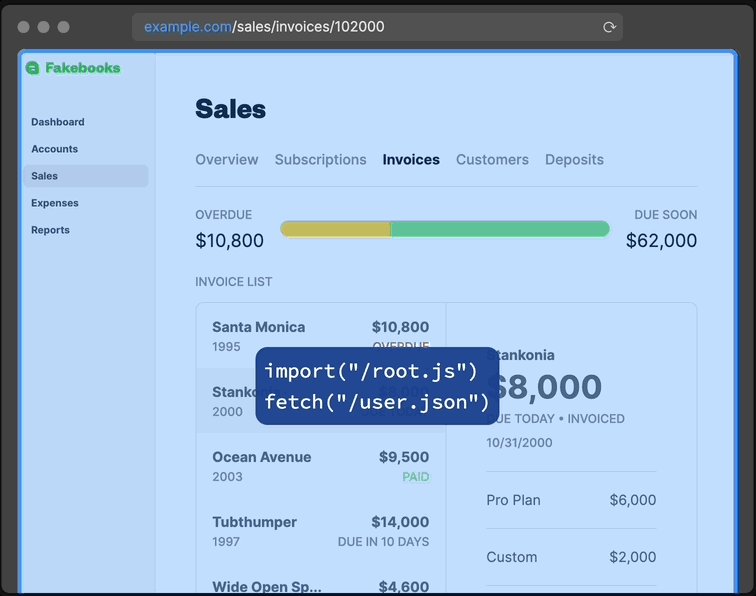
리믹스는 페이지 로드 시 해당 페이지에서 이동 가능한 다른 페이지들의 렌더링에 필요한 파일들을 미리 프리페치(prefetch)합니다. 이러한 선제적 로딩 방식으로 인해, 사용자가 어떤 경로로 페이지 이동을 하더라도 단일 페이지 애플리케이션(SPA)과 같은 즉각적인 화면 전환이 가능해집니다.
 form 태그가 뭐였지? 리믹스에서는 적극 사용
form 태그가 뭐였지? 리믹스에서는 적극 사용 
리액트로 웹 개발을 할 때, 입력 양식 처리에 <form> 태그를 사용하지 않고 <input> 요소들을 <div> 태그로 감싸 onChange와 onClick 이벤트만으로 처리하는 경우가 있습니다. 전통적인 웹 방식인 <form> 태그를 활용하려면 FormData를 다루고 submit 이벤트를 처리해야 하는 번거로움 때문입니다. 하지만 리믹스는 웹 표준 기술을 중시하므로, 브라우저 본연의 입력 양식 처리 방식인 <form> 태그의 기능을 적극 활용하도록 디자인 되어 있습니다.
리믹스는 네이티브 <form> 태그를 확장한 <Form> 컴포넌트와 FormData 처리 및 submit 이벤트 핸들링을 간소화하는 useFetcher()훅을 제공합니다. 이 두 도구만으로도 fetch()함수나 외부 라이브러리 없이 빠르고 간결한 입력 양식 처리가 가능해 집니다.
위 두 가지와 더불어, 요청받은 데이터 처리를 정의하는action()라우트 모듈을 사용하면 한 파일에서 화면 입력 폼 양식 코드와 서버 데이터 등록 처리 코드가 공존하는 풀스택 코드를 작성할 수 있습니다. 아래 코드가 그 예시입니다.
import { action, Form } from "@remix-run/react";
// 받은 POST 요청을 처리하는 action 코드
export const action = async ({ request }: ActionFunctionArgs) => {
const formData = await request.formData();
const todo = await createTodo(formData);
return redirect(`/todo/${todo.id}`);
};
// 양식을 작성해 POST 요청으로 submit하는 form 컴포넌트
export const CreateTodo = () => {
return (
<Form method="post">
<input type="text" name="todo" />
<button type="submit">Todo 생성</button>
</Form>
);
};
TypeScript
복사
리믹스는 클라이언트 코드와 서버 코드를 함께 작성 할 수 있습니다. 빌드 타임때에 코드가 클라이언트 용과 서버 용으로 각각 분리됩니다. (파일명에 .server, .client를 붙여서 서버용, 클라이언트용을 마킹하여 전용으로 사용하는 것도 가능합니다.)
Nested Routes
리믹스는 react-router의 개발진이 만든 프레임워크로, 내부적으로 react-router를 라우팅 모듈로 사용합니다. 이로 인해 react-router의 핵심 기능인 중첩 라우트(Nested Routes)를 리믹스에서도 동일하게 활용할 수 있습니다.
Nested Routes는 리믹스의 라우팅 시스템으로, 화면을 계층화하여 공통 레이아웃을 사용합니다. 이 기능을 활용하면 여러 페이지에서 공통 UI를 레이아웃으로 공유할 수 있어, UI 코드 중복을 줄이고 화면 개발 효율성을 높일 수 있습니다. Nested Routes에 대한 자세한 내용은 중첩 라우트(Nested Routes) 포스트에서 확인할 수 있습니다.
중첩 라우트를 활용하면 중첩 구조로 공통 컴포넌트를 레이아웃으로 공유해 중복된 UI 코드를 줄이고 같은 레이아웃을 공유하는 페이지간 이동 시 화면 로드 속도가 빨라지게 됩니다.
create-remix로 간편하게 프로젝트 시작
create-remix를 사용하면 간편하게 리믹스 프로젝트를 시작할 수 있습니다. 프로젝트를 설치할 경로에서 아래 커맨드를 입력하면 create-react-app과 유사하게 자동으로 프로젝트가 생성됩니다.
npx create-remix@latest
Bash
복사
remix.guide에서 제공하는 미리 만들어진 템플릿으로도 프로젝트를 시작할 수 있습니다. 아래 코드처럼 —template 옵션과 원하는 템플릿 경로를 함께 입력하면 됩니다. GitHub에 있는 템플릿의 경우 사용자이름/레포지토리이름 형식으로 템플릿 경로를 지정해야 합니다.
npx create-remix@latest --template <templateUrl>
Bash
복사
npx create-remix@latest --template crispy43/remix-starter
Bash
복사
위 리믹스 스타터 템플릿은 Yarn 패키지 매니저를 사용하기 때문에 두번째 Install dependencies with npm? 질문에서 No를 선택하고 패키지는 yarn install로 수동 설치해야 합니다.
리믹스는 SSR 웹을 구현하기에 심플하면서도 강력한 기능들을 다수 제공하여, 빠르고 쾌적한 웹사이트를 간편하게 구축할 수 있는 장점이 있습니다. 리액트 기반 프레임워크이므로 리액트 생태계의 대부분 라이브러리를 리믹스에서도 사용할 수 있습니다. 다만, CSR 환경에 초점을 맞춘 레거시 컴포넌트 패키지나 Styled-component 같은 CSS-in-JS 라이브러리는 SSR에서 사용할 때 렌더링 이슈가 발생할 수 있어, 몇 가지 추가 설정이 필요할 수 있습니다. 최근 SSR이 대세가 되면서 이런 패키지들도 대부분 공식 문서에 SSR 환경 사용을 위한 가이드라인을 제공하고 있으며, AI 질문이나 인터넷 검색을 통해서도 SSR 환경에서의 실행 방법을 쉽게 찾아볼 수 있습니다.
리믹스와 같은 SSR 프레임워크에서는 하이드레이션과 서버렌더링 성능 이슈가 있는 CSS-in-JS 사용을 권장하지 않습니다. 대신 리액트 CSS 모듈을 사용하거나 TailwindCSS를 사용하는 것을 권장합니다.
데이터 통신 처리에 그동안 익숙했던 axios나 fetch 함수, JSON 형식 대신 FormData와 브라우저의 기본 메서드를 사용하는 것이 처음에는 낯설 수 있습니다. 하지만 이는 원래 브라우저에서 데이터 요청을 처리하는 웹 표준 방식입니다. 익숙해지면 이러한 처리 방식이 상당히 매력적으로 느껴질 수 있죠. 물론 fetch 함수나 JSON 형식의 사용을 제한하는 것은 아니므로, 필요에 따라 함께 사용할 수 있습니다.
2023년에 리믹스에서 새롭게 바뀐 V2 컨벤션을 공개 했는데요. 여러가지 개선점을 비롯해 V1에 비교해 사용 법이 바뀐 것들이 있습니다. 현재 리믹스 최신 버전은 V2가 기본 컨벤션입니다. 제 블로그에서 리믹스 관련 포스팅은 이 V2 컨벤션을 기준으로 작성됩니다!
Remix 목록